
1. Dark mode
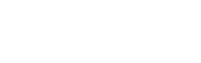
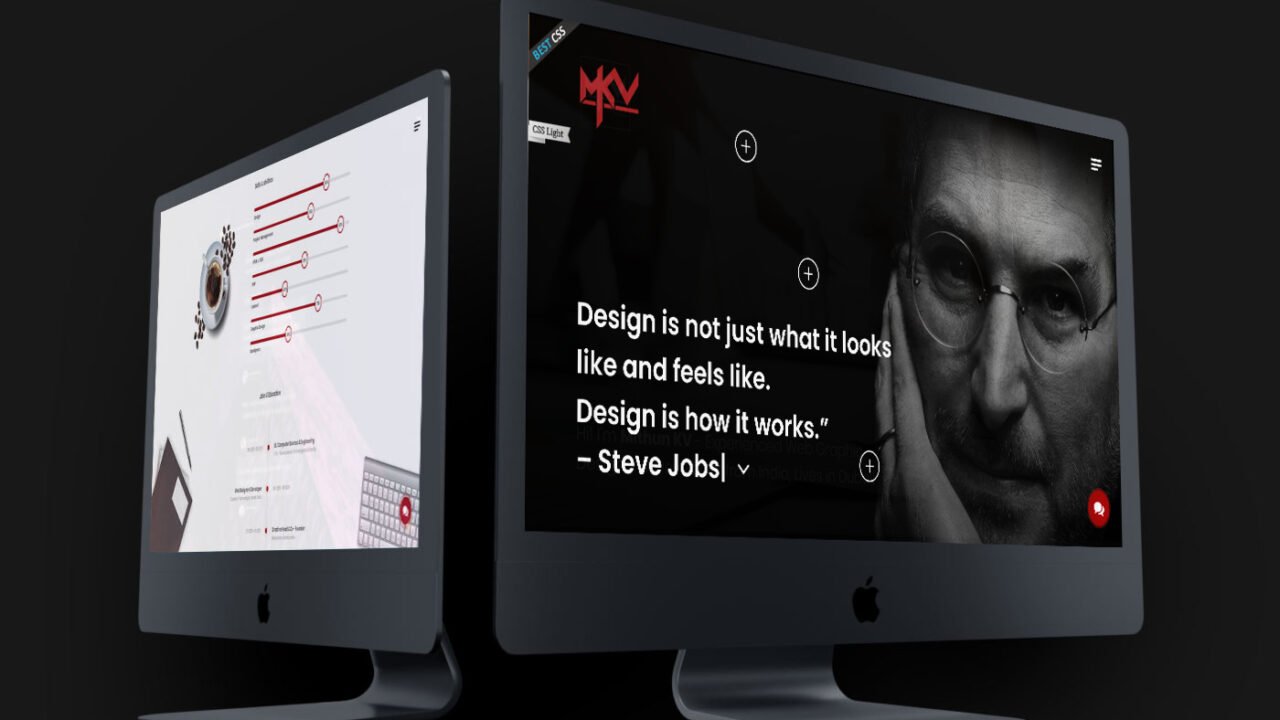
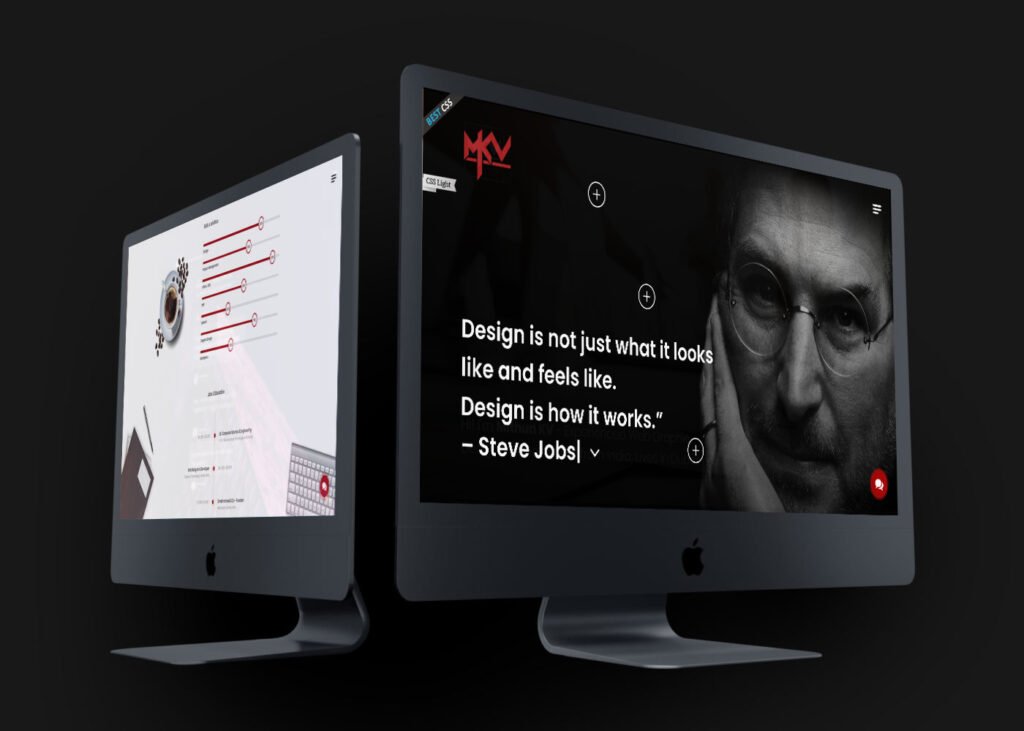
Dark mode web designs not only look ultra modern, but they’re easy on the eyes and make colors and design elements pop. Sometimes the most visually stunning web design trends have practical beginnings. Dark themes are better for OLED screens—saving power and extending screen lifespans—but that utility doesn’t stop them from looking good. Dark backgrounds improve the visibility of other accent colors for truly dynamic design.
2. Imperfections that add personality
Imperfect, hand-drawn design elements inject emotion and humanity into websites, which users seem to be craving after seeing perfected yet impersonal graphics dominate web designs for years. In 2020, adding some hand-drawn realness gives web designs the heart and soul visitors find appealing.

3. 3D elements
3D visuals have always delighted people; what held this trend back was technology and the (previously) expensive price tag.
4. Soft shadows, layers and floating elements
This trend is all about creating depth. Like the 3D effect from above but want to tone it down? Soft shadows and floating elements add interest and depth and give your web page a “3D Lite” look. It’s not just graphics either: you can use this effect with text and photos, too.
5. Mixing photography with graphics
Overlapping original graphics on top of real photographs creates a memorable visual, which lends itself to letting your creativity go wild.
6. Ultra minimalist navigation
With the rise of wearable devices like smartwatches, web design in general is thinking smaller. The area most affected by this is navigation, the glue that holds a website together. Over the last few years, navigation has been getting simpler and simpler to accommodate extremely small devices and even smaller attention spans.
Extremely minimalist navigation takes away much of the difficulty in usability. The less a user has to think about moving around, the more time they spend immersed in the site, actually moving around instead of wondering how